티스토리 뷰
들어가는 말
- 백엔드, 프런트엔드, 그 외 연관된 기능의 코드 스켈레톤을 자동으로 말아서 주는 힙한? 플랫폼
- DSL로 모델 정의해놓으면 도메인 관련 로직들까지 다 만들어준다. (jdl-studio)
- 말로만 들어보던 JHipster를 받아서 돌려 봄 (그냥)
- 어렵지는 않고 관련 아티클들도 많으니 한번 해보는 걸 추천한다.
소견
- 프로덕션 레벨에서 쓸 수 있을지는 모르겠다.
- 어드민 툴 정도는 이걸로 날먹할 수도 있을 것 같.... 지만 어림도 없겠지
- JHipster 부트스트레핑 한 다음에 일부분 걷어내고 추가 구현하고 이런 식으로 풀 수도 있겠지만 그런건 재미가 없....
그럼에도 불구하고 생각보다는 재미있는 프로젝트이다.- 굉장히 재미있는 프로젝트다.
- 프로젝트 초반에 스켈레톤을 구성하는 건 정답이 없는 문제라고 생각한다.
- 구조라던가, 구성이라던가 일정 시간이 지나고 나면 싹 갈아엎고 싶어 진다.
- 그렇다고 대충하는건 아닌데... 경험부족이겠지
- Jhipster 가 제시한 백엔드와 프런트엔드 구조와 설정들은 (절대적인) 정답은 아니지만 (보편적으로) 이런 식으로 구성하는 것도 가능하구나하며 참조할만한 게 많다.
- 아직 다 제대로 본 상태가 아니지만 재미있게 본 부분은 다음과 같다.
- LoggingAspect
- JHipsterConstants에서 관리하는 Spring Profiles 관리 패턴
- Entity에서 JPA Relationship 구성하는 방법
- partialUpdate 패턴
- 테스트 코드들 전부
- 거기다 해보거나 당해보지 않으면 놓치기 쉬운 부분들도 잘 챙겨준다.
- 캐싱이라던가 캐싱이라던가....
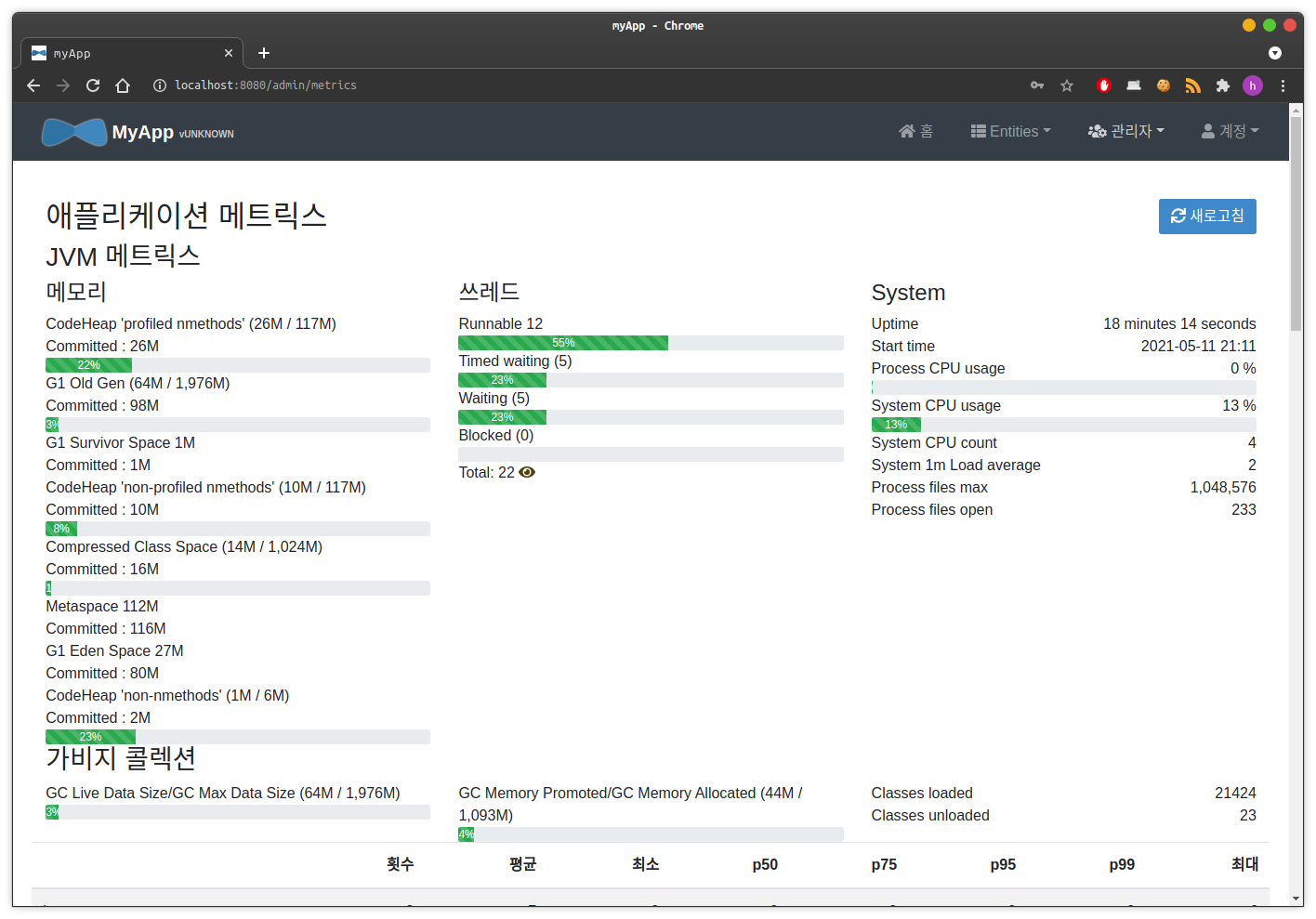
- 모니터링이라던가
- webmvc 로만 해봤는데 나중에 다시 파볼 만한 가치가 있는 아이로 보여서 webflux 로도 만들어서 파봐야겠다.
설치 및 실행
- https://www.jhipster.tech/ 들어가면 다 나와있다.
- java, node, git 필요
$ npm install -g generator-jhipster
$ myApp && cd myApp
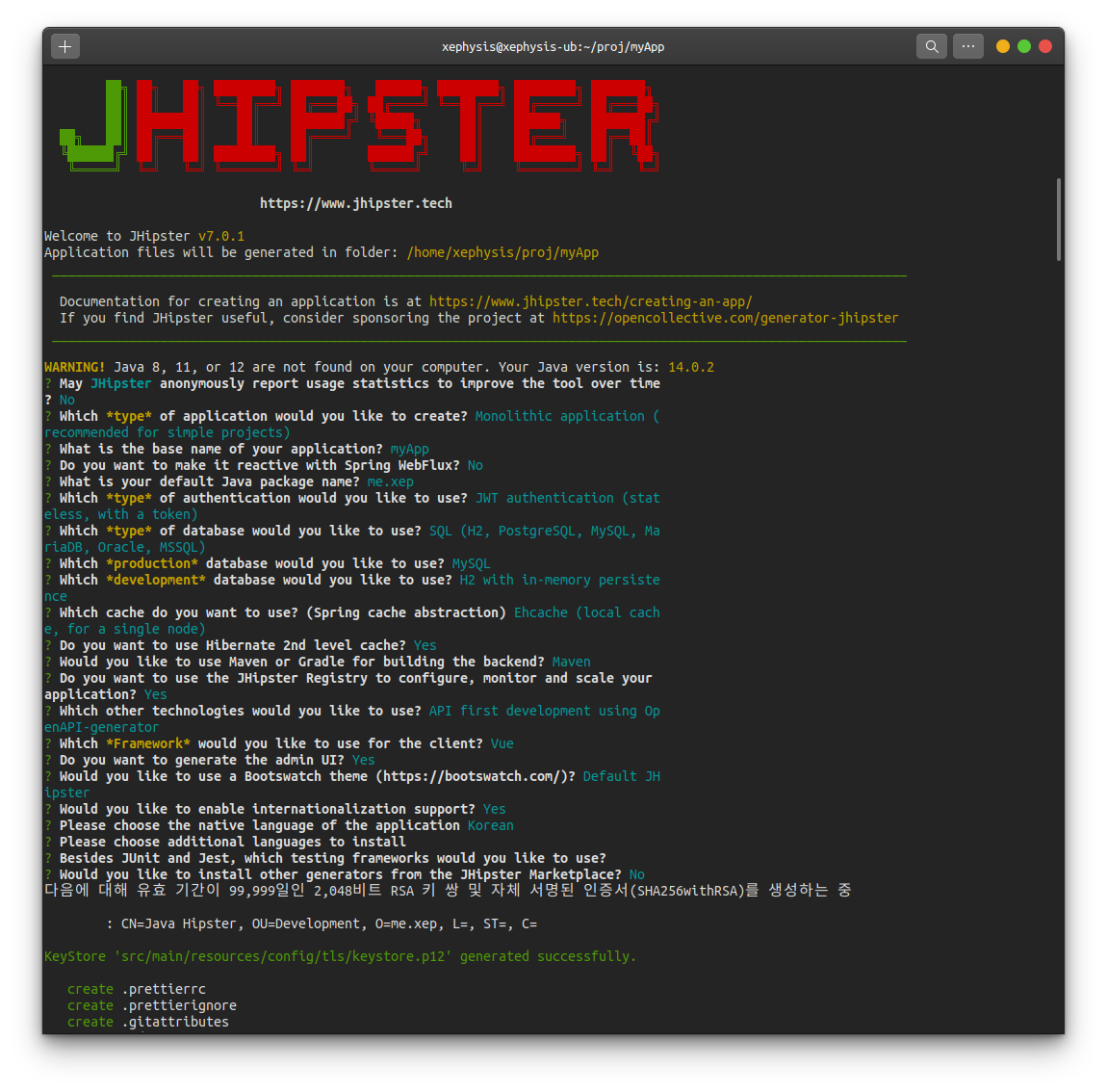
이후 인터렉티브 쉘을 통해 앱에서 사용할만한 설정, 모듈들을 지정
대략 이런식으로 구성된다
- 모노리 틱으로 할지 MSA로 할지
- webflux를 쓸지
- DB는 뭘 쓸지 (개발환경, 운영환경)
- 캐시는 뭘 쓸지
- hibernate 2차 캐시를 쓸지
- 프런트엔드는 뭘 쓸지
- i18n을 적용할지
- 어드민 페이지를 쓸지

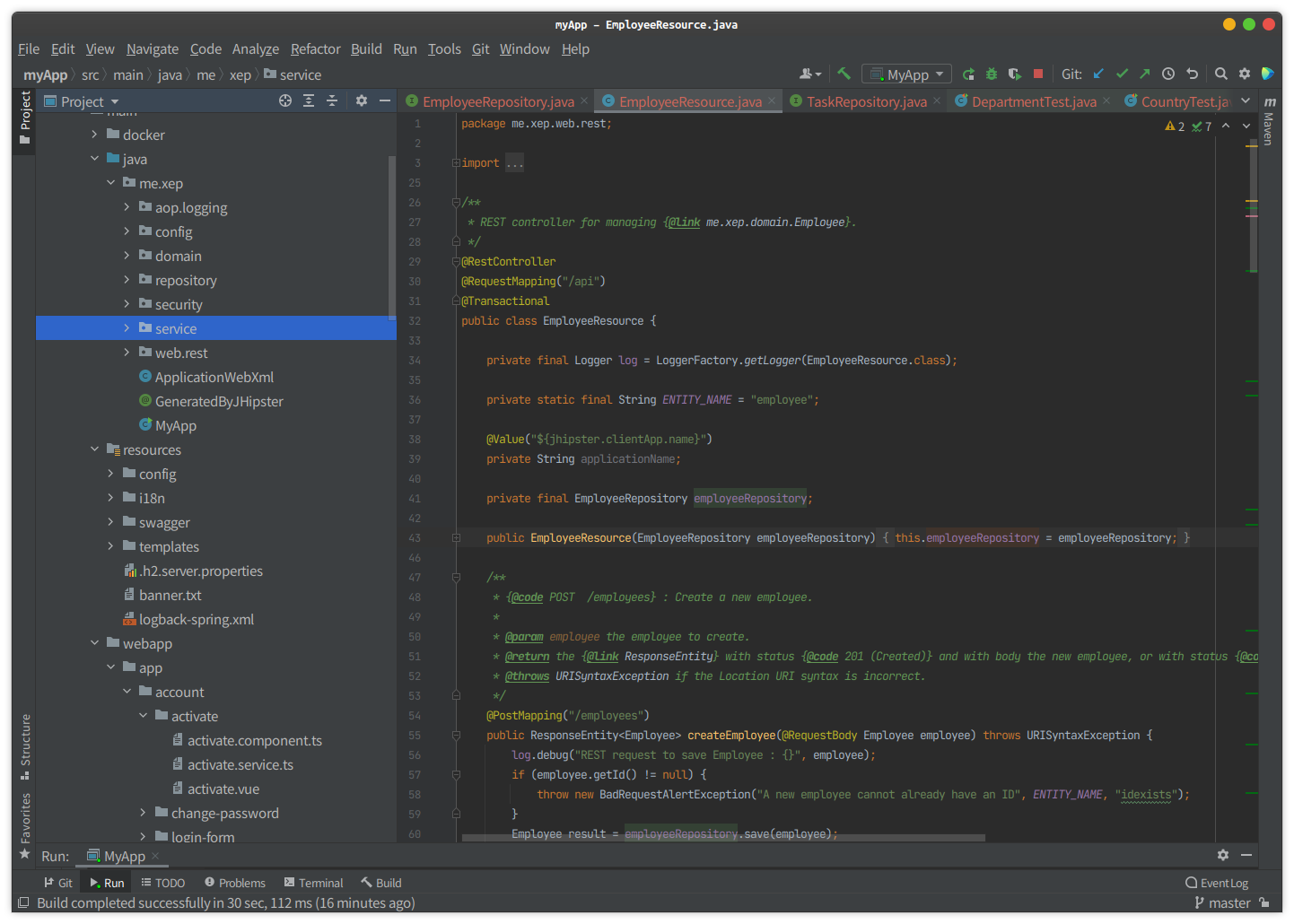
결과물 - 코드

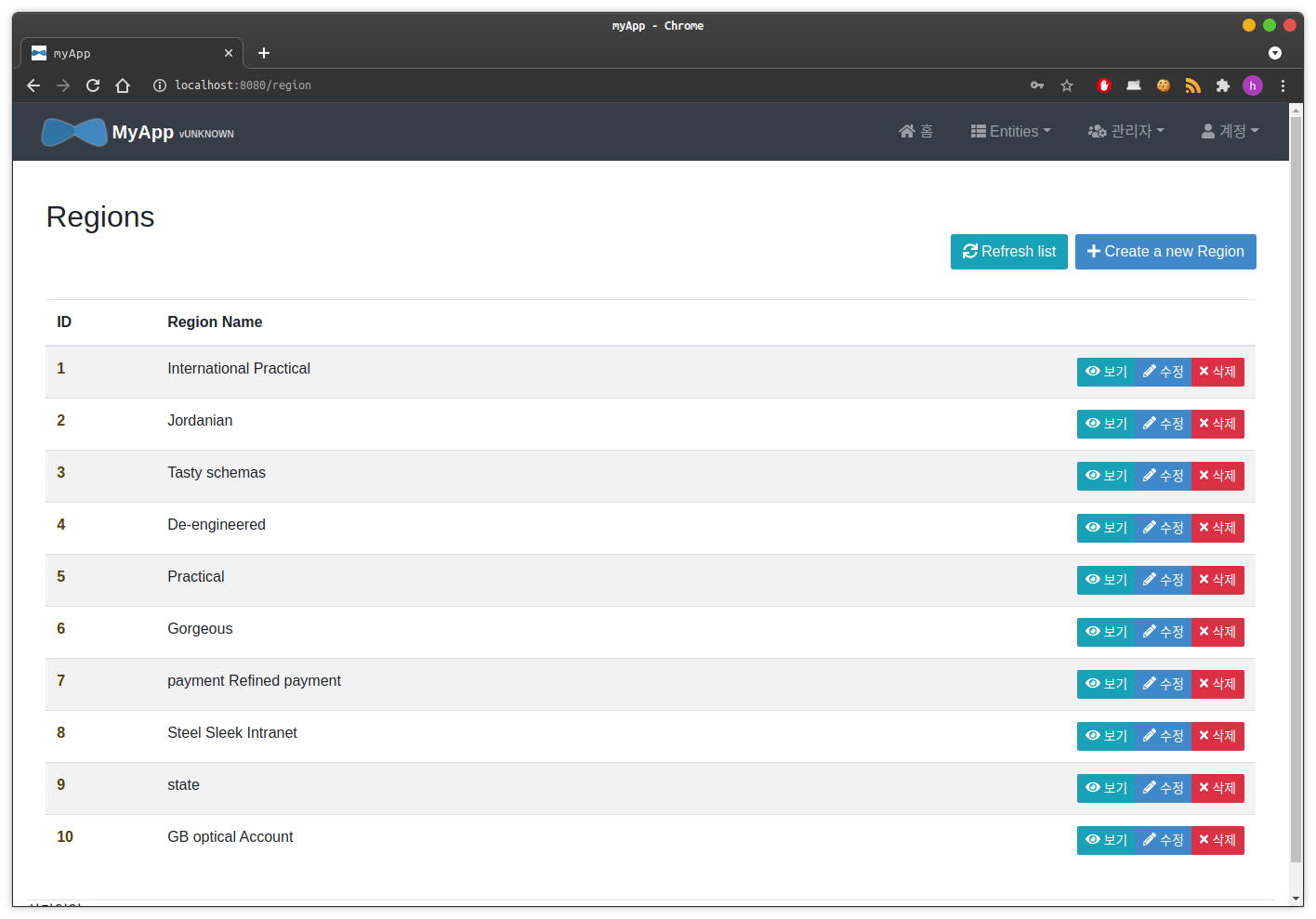
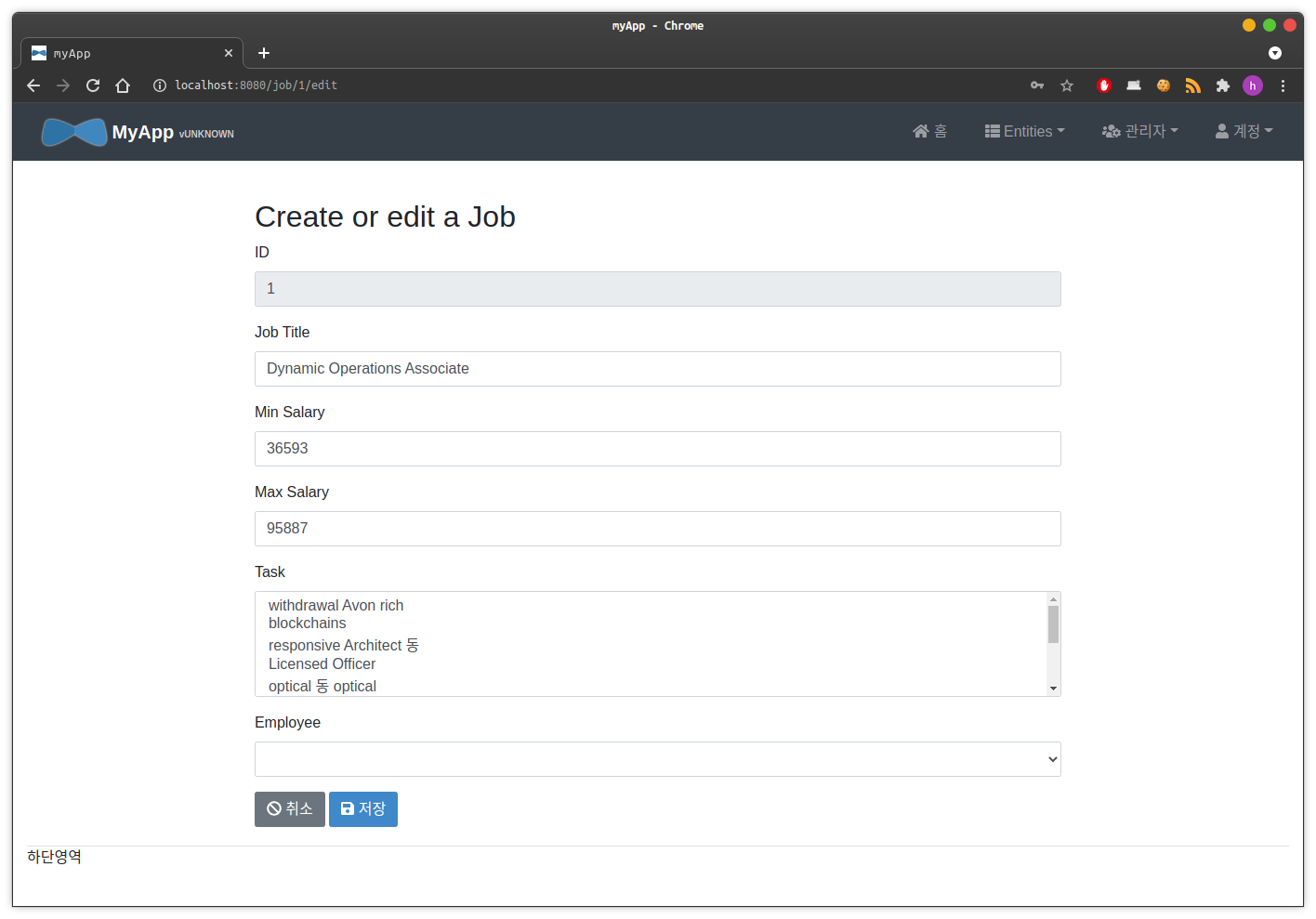
결과물 - 화면


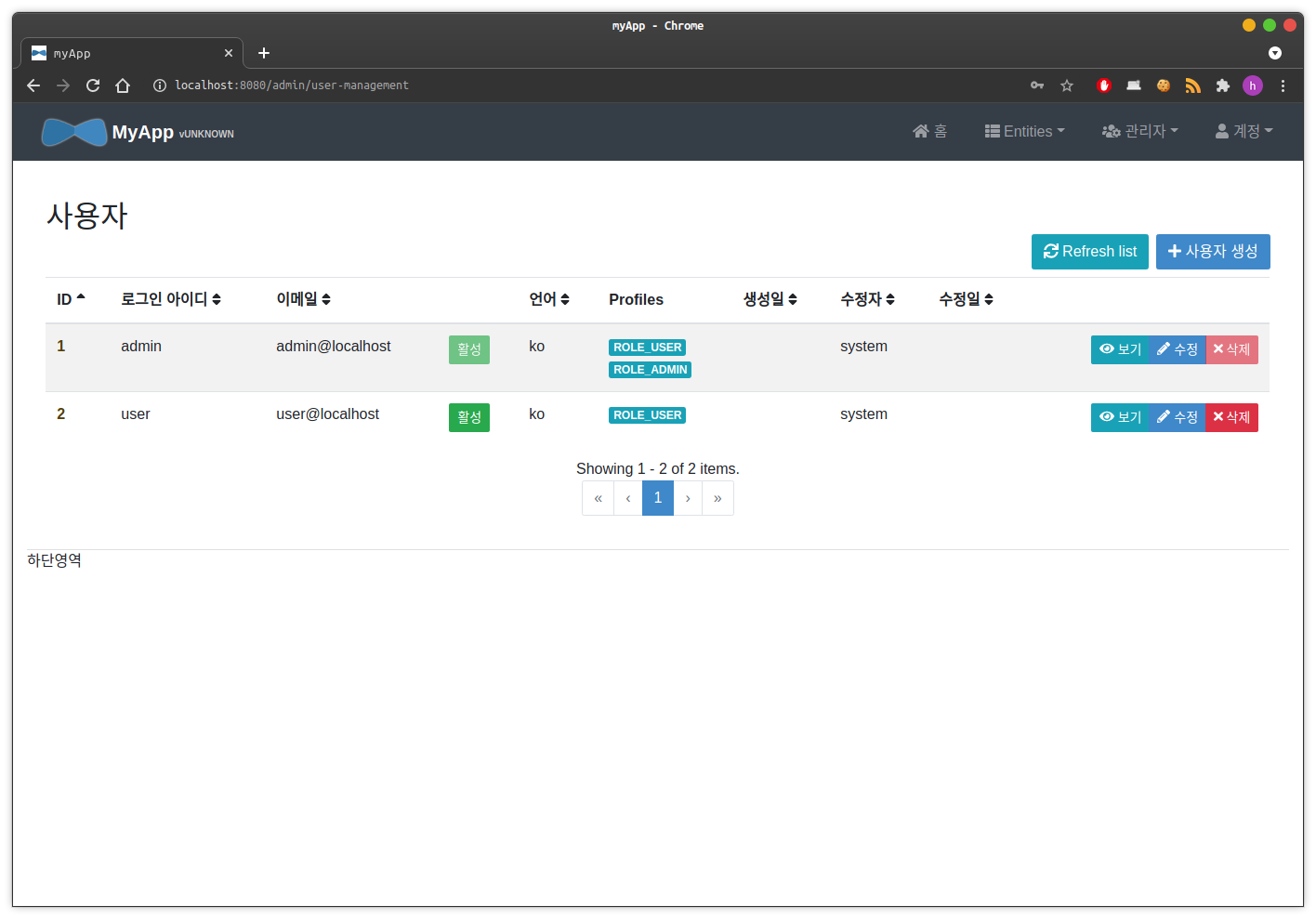
결과물 - 어드민


'개발관련 > 뻘팁-작업노트' 카테고리의 다른 글
| Observer Pattern (0) | 2021.09.13 |
|---|---|
| jackson 분석 - 작업 노트 (0) | 2021.08.08 |
| java - java.util.regex.PatternSyntaxException: Dangling meta character '*' near index 0 (0) | 2021.05.10 |
| reactor - groupedFlux 의 키 개수 제한 (0) | 2021.04.29 |
| CompletableFuture async (0) | 2021.04.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- completablefuture
- opensearch
- COMMIT
- Dangling
- AWS
- 사기꾼증후군
- Kafka
- 에픽테토스
- 전설로떠나는월가의영웅
- Spring
- Java
- jhipster
- Generic
- 말의품격
- 기술사이트
- 클린 아키텍처
- pecs
- PatternSyntaxException
- WebSocket
- 기술블로그
- flush
- elasticsearch
- meta character
- 개발자
- 만들면서 배우는 클린 아키텍처
- percolate
- kafka 2.8.0
- fsync
- Async
- 기술센싱
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
